更新日時 2024年06月25日
CSSカスタマイズをおこなうことで、簡単カスタマイズよりも高度で詳細なカスタマイズが可能となります。
CSSについてはこちらのヘルプページをご確認ください。
※広告の非表示などに関してカスタマイズされた場合には利用規約に違反する場合がございますのでご注意ください。
※編集が原因でスキン表示が崩れる可能性があります。また、アップデート等の影響で表示に影響が出る場合ががございます。ご了承ください。
具体的な編集内容についてはサポート対象外となりますので、プレビューにて確認しながら編集をおこなってください。
本ヘルプページではテキストやヘッダーエリアについてカスタマイズ方法を紹介いたします。
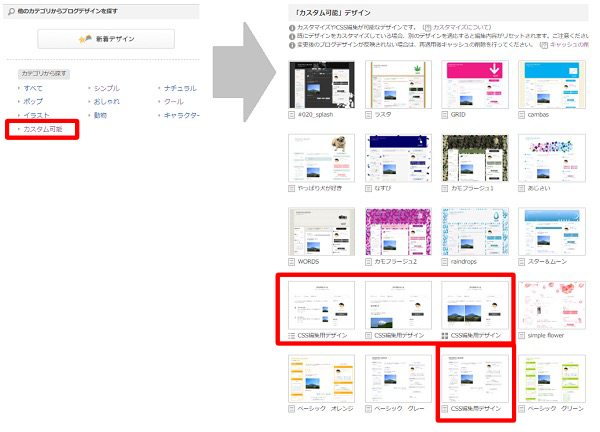
「カスタム可能」デザインから「CSS編集用デザイン」の4つのいずれかのデザインを選択し、レイアウトを設定して【適用】をクリック

適用確認画面にて、【CSSの編集をする】をクリックするとCSS編集画面を表示できます。
※デザインの設定ページにある「CSSの編集」からも編集画面を開くことが可能です。

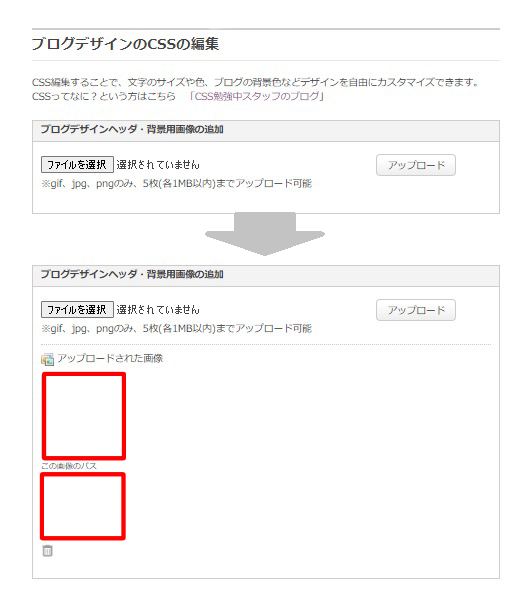
編集画面は大きく、「ブログデザインヘッダ・背景用画像の追加」画面と「現在使用中のブログデザインCSS」を編集する画面があります。
「ブログデザインヘッダ・背景用画像の追加」画面にて画像をアップロードすると、アップロードした画像の一覧と画像URLが表示されるようになります。

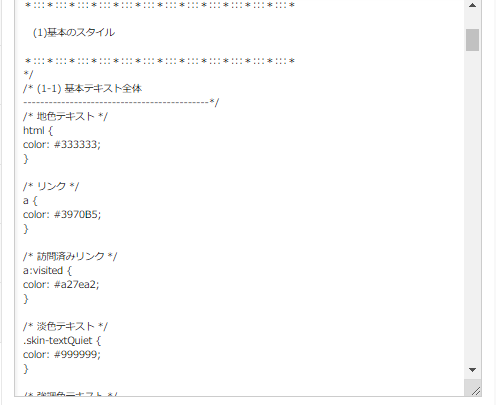
「現在使用中のブログデザインCSS」はデフォルト状態のCSSが記載されています。
基本的なスタイルについては【CSS編集 目次】としてCSSをご用意しておりますので、こちらからカスタマイズを記述することが可能です。
「現在使用中のブログデザインCSS」の中の「(1)基本のスタイル」にある「 (1-1) 基本テキスト全体」の内容をカスタマイズすることで、文字のスタイルを変更することが可能です。

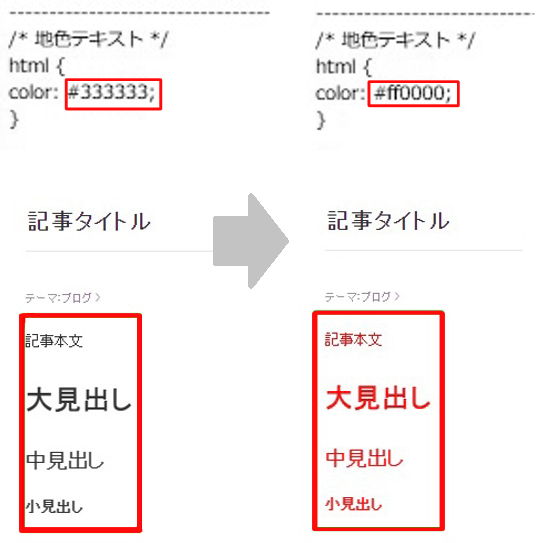
例として地色テキストについてカスタマイズをおこなう場合を紹介します。
※地色テキストには「記事本文のテキスト」「サイドバーの見出し」が含まれます。
※リンクテキストについては「リンク(a)」についてカスタマイズをおこなってください。
「地色テキスト(html)」の「color」と書かれている、 :(コロン)と、;(セミコロン)の間にある「#333333」のカラーコードを希望色のカラーコードに変更する。
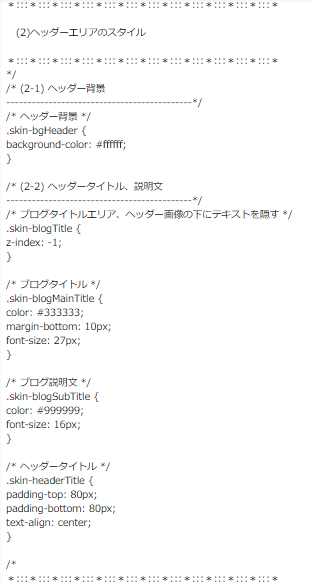
「(2)ヘッダーエリアのスタイル」にある「(2-2) ヘッダータイトル、説明文」の内容をカスタマイズすることで、ブログタイトル・説明文のテキストスタイルを編集することが可能です。
また、ヘッダー部分の背景などの表示については「 (2-1) ヘッダー背景」や「 (2-2) ヘッダータイトル、説明文」を編集することでカスタマイズが可能です。

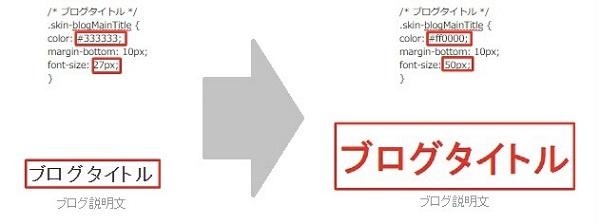
「ブログタイトル(skin-blogMainTitle)」の「color」と書かれている、 :(コロン)と、;(セミコロン)の間にある「#333333」のカラーコードを希望色のカラーコードに変更する。
「ブログタイトル(skin-blogMainTitle)」の「font-size」と書かれている、 :(コロン)と、;(セミコロン)の間にある「27px」の数値を希望サイズに変更する。

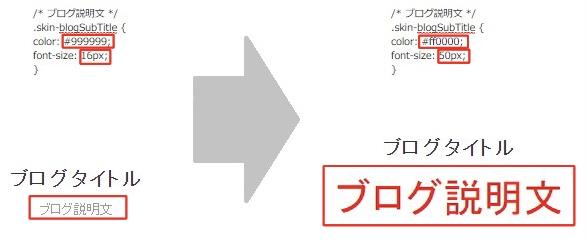
「ブログ説明文(skin-blogSubTitle )」の「color」と書かれている、 :(コロン)と、;(セミコロン)の間にある「#999999」のカラーコードを希望色のカラーコードに変更する。
「ブログ説明文(skin-blogMainTitle)」の「font-size」と書かれている、 :(コロン)と、;(セミコロン)の間にある「27px」の数値を希望サイズに変更する。

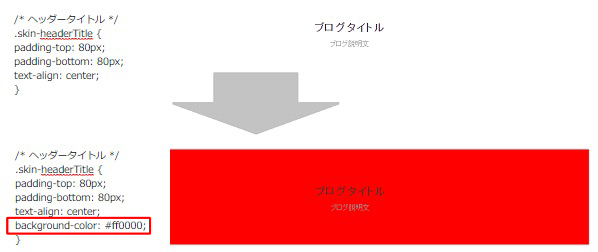
「ヘッダータイトル(skin-headerTitle)」の内容に以下を記載して希望のカラーコードを記入する
background-color: #○○○○○○;

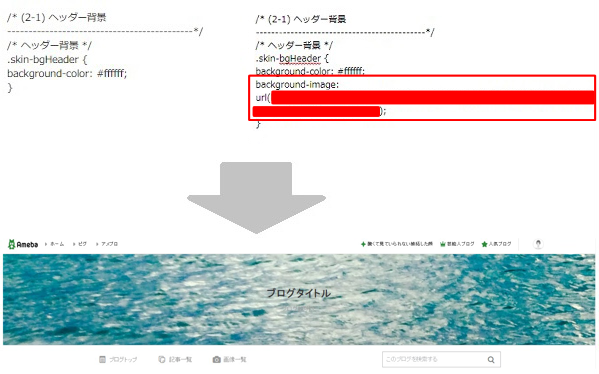
「ヘッダー背景(skin-bgHeader)」の内容に以下を記載して背景に指定したい画像のURLを記載する。
background-image:url(画像パス);

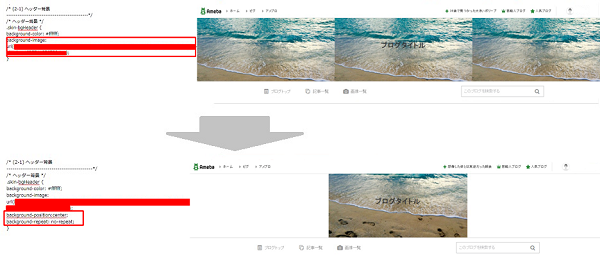
また、画像が繰り返し表示される・表示位置を指定したい場合には以下のプロパティを記載してください。
表示位置を変更したい場合 background-position:○○;
繰り返さずに表示したい場合 background-repeat: no-repeat;

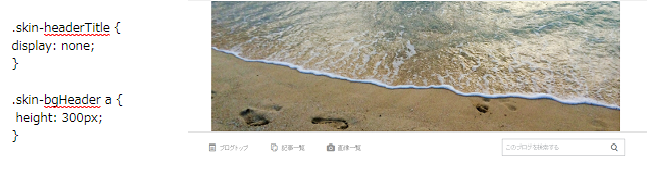
以下のCSSにてヘッダーの高さを指定したうえで、ブログタイトル・説明文を非表示にすることが可能です。
.skin-headerTitle {
display: none;
}
.skin-bgHeader a {
height: ○○px;
}

ヘッダー部分よりも下の部分の背景については、「(1)基本のスタイル」の中にある、「 (1-2) 基本背景」を編集することでカスタマイズすることが可能です。
「コンテンツ背景、ヘッダー以下の背景色 (skin-blogBody, .skin-blogBodyInner)」の「background-color」と書かれている、 :(コロン)と、;(セミコロン)の間にある「#ffffff」のカラーコードを希望色のカラーコードに変更する。

「コンテンツ背景、ヘッダー以下の背景色 (skin-blogBody, .skin-blogBodyInner)」の内容に以下を記載して背景に指定したい画像のURLを記載する
background-image:url(画像パス);
画像が繰り返し表示される・表示位置を指定したい・画像を拡大したい場合には以下のプロパティを記載しご希望の値で指定してください。
表示位置を変更したい場合 background-position:○○;
繰り返さずに表示したい場合 background-repeat: no-repeat;
画像サイズを縮小拡大して表示したい場合 background-size:○○%;

確認する場合は「表示を確認する」を、このサイズで決定する場合は「保存」を押します。
ヘルプをご覧になっても解決しない場合はこちらにお問い合わせください