STEP1.まずはブログデザインを選択
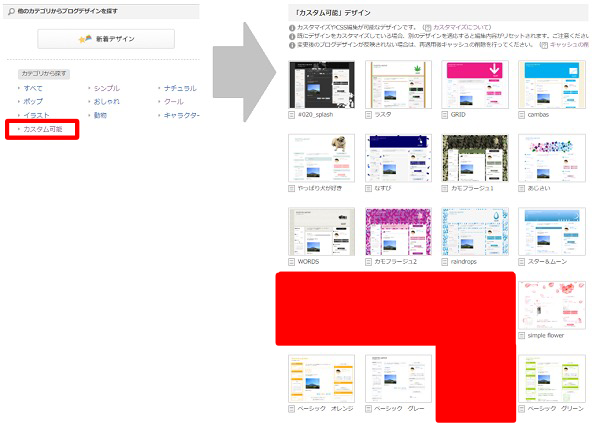
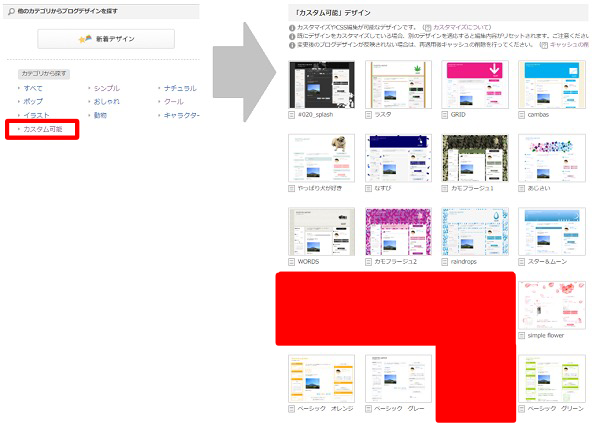
簡単カスタマイズをおこなう場合には、「カスタム可能」デザインを使用します。
「
カスタム可能」デザインから「CSS編集用デザイン」以外を適用してください。
※レイアウト選択後、「適用する」をクリックしてください。

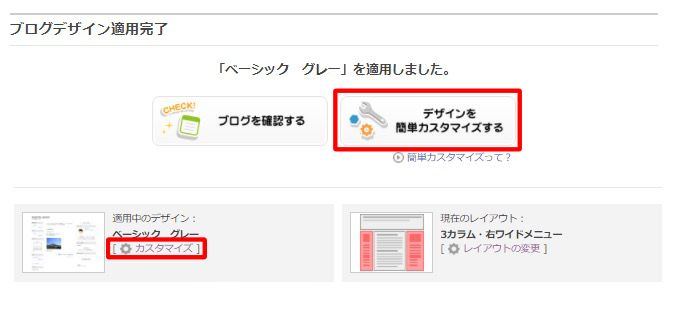
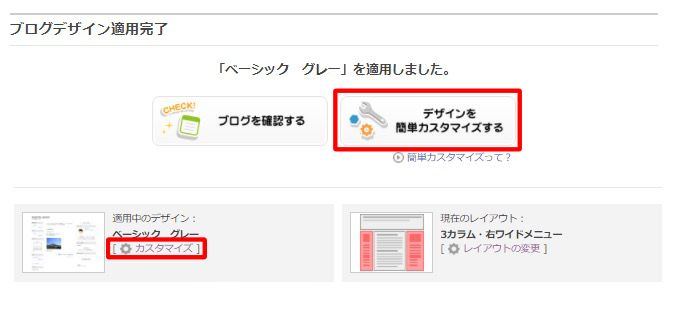
適用確認画面にて、【デザインを簡単カスタマイズする】をクリックしてカスタマイズ画面へ遷移してください。
なお、デザインの変更から適用中のデザイン下部に表示されている「カスタマイズ」からもカスタマイズ画面へ遷移可能です。

STEP2.ブログデザインのカスタマイズを利用する
色・画像・表示位置・サイズを選択するだけで簡単にオリジナルのブログデザインを作ることができます。
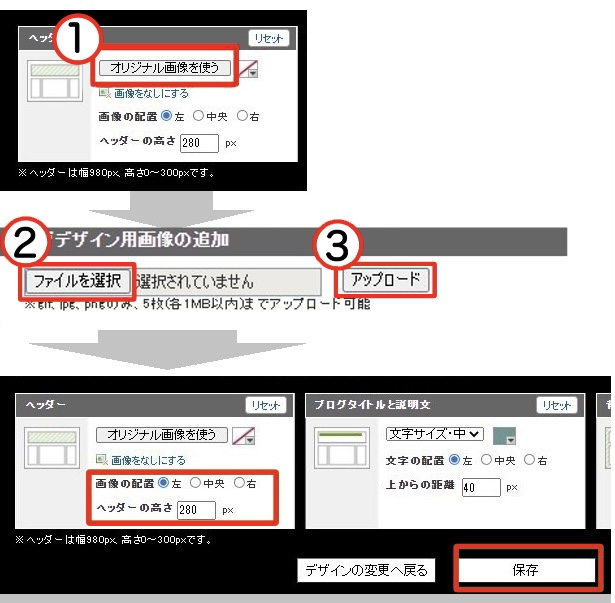
ヘッダーに画像を入れる
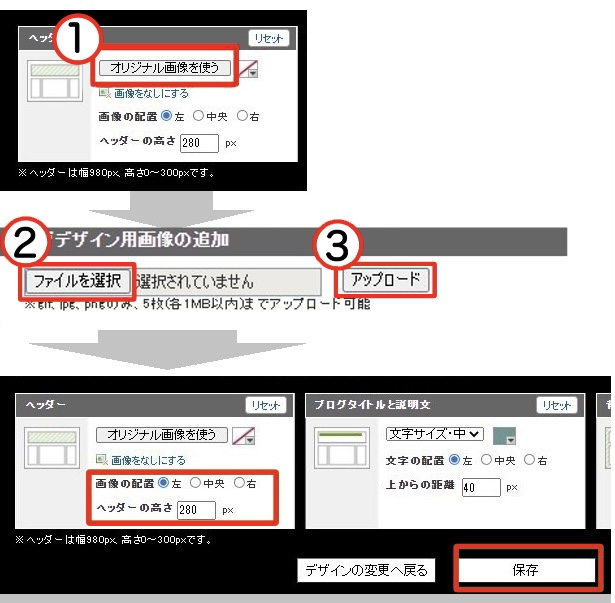
- 「ヘッダー」の「オリジナル画像を使う」をクリック
- 「ファイルを選択」をクリックしてご利用希望の画像を選択
- 「アップロード」をクリック
- 「アップロードした画像を選択」に反映された画像をクリック
- ×印をクリックして「デザインのカスタマイズ」へ戻る
- 画像の表示位置・ヘッダーの高さを設定し、保存をクリック

ブログタイトルと説明文をカスタマイズする
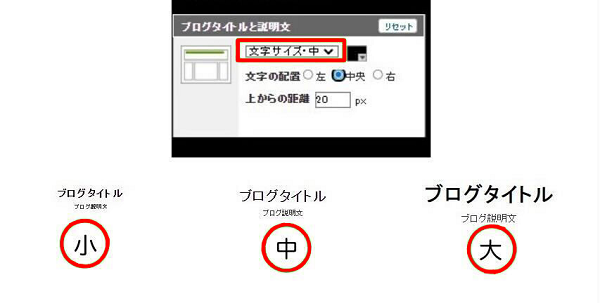
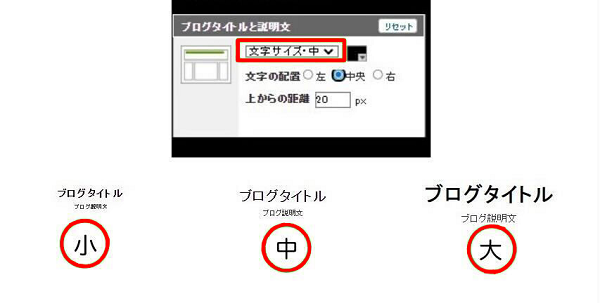
ブログタイトル・説明文のサイズを変更できます。
大・中・小の三つから変更可能です。

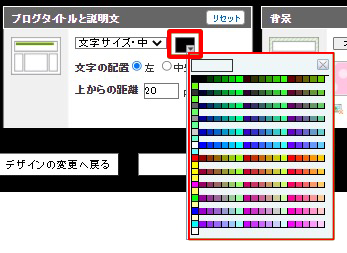
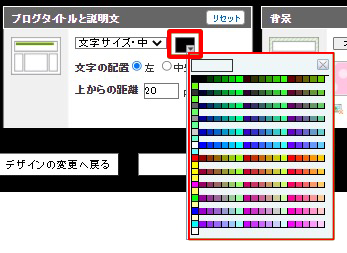
ブログタイトル・説明文の色を変更できます。
文字サイズの隣に表示される選択欄からご希望の色を選択してください。

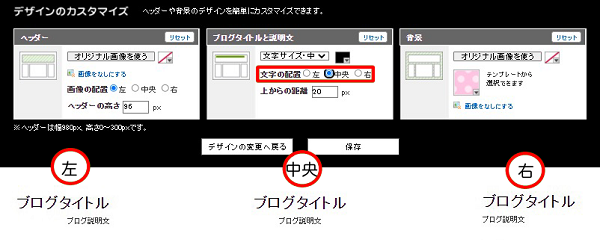
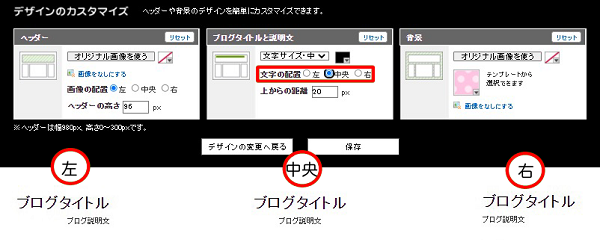
文字の配置を変更できます。
タイトルと説明文を「右・中央・左」のいずれの位置に表示させるのか指定することが可能です。

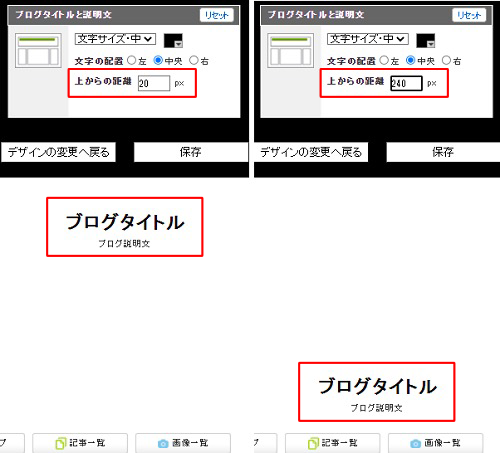
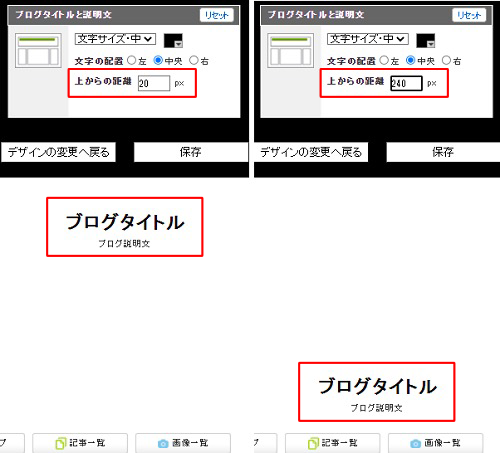
上からの距離を指定することができます。
ヘッダーの高さ(0~300px)の間で表示させたい位置を指定することが可能です。

背景をカスタマイズする
背景の色を選択する場合
ご希望の背景色を選択することができます。

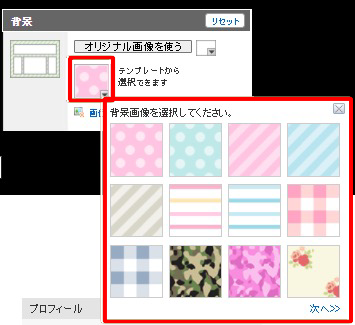
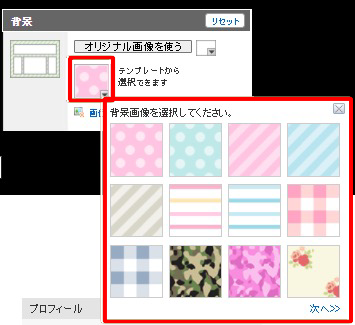
テンプレートから画像を使用する場合
テンプレートとして用意されている画像から背景を選択できます。

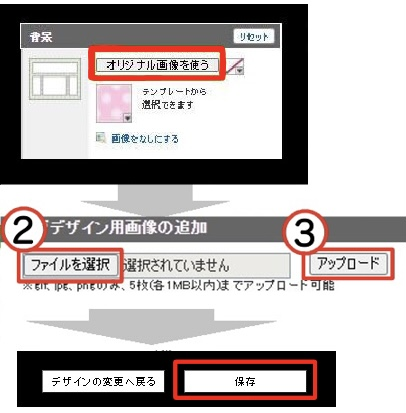
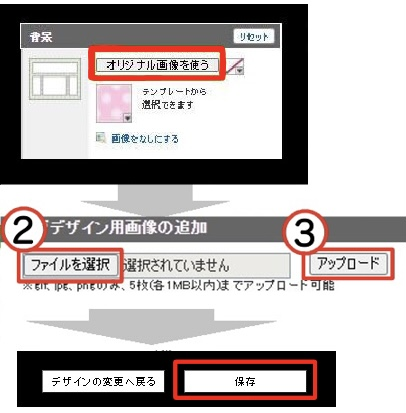
オリジナル画像を使用する場合
- 「背景」の「オリジナル画像を使う」をクリック
- 「ファイルを選択」をクリックしてご利用希望の画像を選択
- 「アップロード」をクリック
- 「アップロードした画像を選択」に反映された画像をクリック
- ×印をクリックして「デザインのカスタマイズ」へ戻る
- 【保存をクリック】

※横幅が約2000pxであれば横方向には繰り返されずに表示されます。
※縦方向には記事の長さに合わせて繰り返し表示されます。
上記操作以上に詳細なカスタマイズをご希望の場合には、CSSカスタマイズのご利用を検討ください。
※CSSカスタマイズについてはこちらのヘルプページをご確認ください。