CSSカスタマイズをご利用いただくことで、各要素の色を指定することが可能です。
本ヘルプで紹介している配色パターン以外にも、お客様の好みに合わせてカスタマイズする事ができます。
どのような配色にしたらいいのかわからない、おしゃれな色味にできないという場合には、
検索エンジンで「配色パターン」や「Webデザイン おしゃれな配色」といったキーワードを検索することで配色パターンを紹介されているサイトを確認していただけます。
お好みの配色パターンを紹介しているサイトを参考にカスタマイズをお試しください。
本ヘルプでは4つの配色パターンでカスタマイズ例を紹介します。
背景色・ナビゲーションバーやボタン・各種見出し・テキスト色をそれぞれ統一してカスタマイズすることで自分好みのブログページにできます。
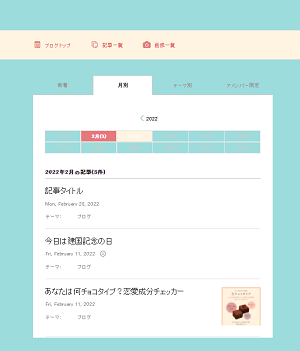
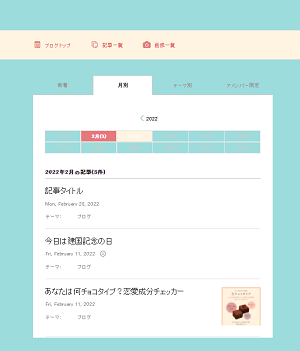
グリーン系を基調としたカスタマイズの場合
使用する色は主に「#8CD790」「#77AF9C」「#757575」「#ffffff」「#C5E99B」の5色です。
背景を「#8CD790」、ナビゲーションバーやボタンを「#77AF9C」、本文のリンクやサイドバーの見出しを「#757575」、ブログタイトルやサイドバーの各リンクテキストを「#ffffff」、ナビゲーションバーやボタンのテキストの色を「#C5E99B」で指定します。
CSS編集の目次について以下の要素の値を各カラーコードへ変更してください。
- 背景関係
---------
(1-2) 基本背景 コンテンツ背景、ヘッダー以下の背景色
.skin-blogBody, .skin-blogBodyInner {
(2-1) ヘッダー背景
.skin-bgHeader {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 選択
.skin-btnArchive.is-active {
---------
「background-color: #ffffff;」を「background-color: #8CD790;」へ変更してください
- ナビゲーションバーやボタン関係
---------
(1-2) 基本背景 淡色背景, 自分のコメントエリアの背景色
.skin-bgQuiet {
(3-3) ブログナビ 背景、境界線
.skin-blogHeaderNav {
(3-3-b) ブログナビ下部 背景、境界線
.skin-blogFooterNavInner {
(4-3-a) カレンダー 記事が存在するカレンダー日付背景
.skin-calendarDate.is-active {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-1) ボタン全体 通常ボタン(マウスオーバー、訪問済み)
.skin-btn:hover, .skin-btn:visited {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン 前後ページ送りボタン
.skin-btnPaging {
(5-3) 目次ナビゲーション 目次ナビゲーション
.skin-btnIndex {
(5-3) 目次ナビゲーション 目次ナビゲーション 選択時
.skin-btnIndex.is-active {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
---------
「background-color: 」の指定を「#77AF9C」に変更してください。
- 本文中のテキストリンクやサイドバーの見出し
---------
(1-1) 基本テキスト全体 リンク
a {
(1-1) 基本テキスト全体 訪問済みリンク
a:visited {
(4-1) サイドテキスト全体 サイドモジュールタイトル
.skin-widgetTitle {
(4-1) サイドテキスト全体 サイド基本テキスト
.skin-blogSubA, .skin-blogSubB {
(4-3-c) プロフィール プロフィール
#profile .skin-widgetTitle {
(5-3) 目次ナビゲーション 目次ナビゲーション 無効時
.skin-btnIndex.is-disabled {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
記事中ページ送りの次
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
記事中ページ送りの前
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
---------
「color:」の指定を「#757575」に変更してください。
---------
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「background-color:」の指定を「#757575」に変更してください。
- サイドバーのテキストなど
---------
(2-2) ヘッダータイトル、説明文 ブログタイトル
.skin-blogMainTitle {
(4-1) サイドテキスト全体 サイドリンク色(基本)
.skin-calendar a, .skin-linkListToggle, .skin-linkList a, .skin-linkChildList a, .skin-rankingList a, .skin-sideLink {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)
.skin-calendar a:hover, .skin-linkList a:hover, .skin-linkChildList a:hover, .skin-rankingList a:hover, .skin-sideLink:hover {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)※訪問済みのリンク
.skin-calendar a:visited, .skin-linkList a:visited, .skin-linkChildList a:visited, .skin-rankingList a:visited, .skin-sideLink:visited {
(5-1) ボタン全体 強調ボタン
.skin-btnPrimary {
(5-1) ボタン全体 強調ボタン(マウスオーバー、訪問済み)
.skin-btnPrimary:hover, .skin-btnPrimary:visited {
(5-4) サイドボタン サイド強調ボタン
.skin-btnSidePrimary {
(5-4) サイドボタン サイド強調ボタン(マウスオーバー、訪問済み)
.skin-btnSidePrimary:hover, .skin-btnSidePrimary:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 選択時
.skin-btnArchive.is-active {
---------
「color:」の指定を「#ffffff」に変更してください。
また、以下にカスタマイズをおこなうことでより一体感をもたせることが可能です。
---------
dd {
display: block;
margin-inline-start: 40px;
color: #ffffff;
}
dt{
color: #ffffff;
}
---------
- その他アクセント部分
---------
(3-3-a) ブログナビ上部 テキスト
.skin-topNavText, .skin-topNavText:hover, .skin-topNavText:visited {
(3-3-a) ブログナビ上部 アイコン
.skin-topNavIcon {
(3-3-b) ブログナビ下部 テキスト
.skin-bottomNavText, .skin-bottomNavText:hover, .skin-bottomNavText:visited {
color: #999999;
(3-3-b) ブログナビ下部 アイコン
.skin-bottomNavIcon {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
前後ページ送りボタン
.skin-btnPaging {
前後ページ送りボタン(マウスオーバー、訪問済み)
.skin-btnPaging:hover, .skin-btnPaging:visited {
ページ送りの矢印アイコン
.skin-btnPagingIcon {
ページ送りの矢印アイコン
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
ページ送りの矢印アイコン
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
サイド通常ボタン(マウスオーバー、訪問済み)
.skin-btnSide:hover, .skin-btnSide:visited {
---------
「color:」の指定を「#C5E99B」に変更してください。
---------
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
---------
「background-color: 」の指定を「#C5E99B」に変更してください。


ネイビー系を基調としたカスタマイズの場合
使用する色は主に「#28385E」「#516C8D」「#6A91C1」「#ffffff」「#CCCCCC」の5色です。
背景を「#28385E」、ナビゲーションバーやボタンを「#516C8D」、本文のリンクやサイドバーの見出しを「#6A91C1」、ブログタイトルやサイドバーの各リンクテキストを「#ffffff」、ナビゲーションバーやボタンのテキストの色を「#CCCCCC」で指定します。
CSS編集の目次について以下の要素の値を各カラーコードへ変更してください。
- 背景関係
---------
(1-2) 基本背景 コンテンツ背景、ヘッダー以下の背景色
.skin-blogBody, .skin-blogBodyInner {
(2-1) ヘッダー背景
.skin-bgHeader {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 選択
.skin-btnArchive.is-active {
---------
「background-color: #ffffff;」を「background-color: #28385E;」へ変更してください
- ナビゲーションバーやボタン関係
---------
(1-2) 基本背景 淡色背景, 自分のコメントエリアの背景色
.skin-bgQuiet {
(3-3) ブログナビ 背景、境界線
.skin-blogHeaderNav {
(3-3-b) ブログナビ下部 背景、境界線
.skin-blogFooterNavInner {
(4-3-a) カレンダー 記事が存在するカレンダー日付背景
.skin-calendarDate.is-active {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-1) ボタン全体 通常ボタン(マウスオーバー、訪問済み)
.skin-btn:hover, .skin-btn:visited {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン 前後ページ送りボタン
.skin-btnPaging {
(5-3) 目次ナビゲーション 目次ナビゲーション
.skin-btnIndex {
(5-3) 目次ナビゲーション 目次ナビゲーション 選択時
.skin-btnIndex.is-active {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
---------
「background-color: 」の指定を「#516C8D」に変更してください。
- 本文中のテキストリンクやサイドバーの見出し
---------
(1-1) 基本テキスト全体 リンク
a {
(1-1) 基本テキスト全体 訪問済みリンク
a:visited {
(4-1) サイドテキスト全体 サイドモジュールタイトル
.skin-widgetTitle {
(4-1) サイドテキスト全体 サイド基本テキスト
.skin-blogSubA, .skin-blogSubB {
(4-3-c) プロフィール プロフィール
#profile .skin-widgetTitle {
(5-3) 目次ナビゲーション 目次ナビゲーション 無効時
.skin-btnIndex.is-disabled {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
記事中ページ送りの次
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
記事中ページ送りの前
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
---------
「color:」の指定を「#6A91C1」に変更してください。
---------
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「background-color:」の指定を「#6A91C1」に変更してください。
- サイドバーのテキストなど
---------
(2-2) ヘッダータイトル、説明文 ブログタイトル
.skin-blogMainTitle {
(4-1) サイドテキスト全体 サイドリンク色(基本)
.skin-calendar a, .skin-linkListToggle, .skin-linkList a, .skin-linkChildList a, .skin-rankingList a, .skin-sideLink {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)
.skin-calendar a:hover, .skin-linkList a:hover, .skin-linkChildList a:hover, .skin-rankingList a:hover, .skin-sideLink:hover {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)※訪問済みのリンク
.skin-calendar a:visited, .skin-linkList a:visited, .skin-linkChildList a:visited, .skin-rankingList a:visited, .skin-sideLink:visited {
(5-1) ボタン全体 強調ボタン
.skin-btnPrimary {
(5-1) ボタン全体 強調ボタン(マウスオーバー、訪問済み)
.skin-btnPrimary:hover, .skin-btnPrimary:visited {
(5-4) サイドボタン サイド強調ボタン
.skin-btnSidePrimary {
(5-4) サイドボタン サイド強調ボタン(マウスオーバー、訪問済み)
.skin-btnSidePrimary:hover, .skin-btnSidePrimary:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 選択時
.skin-btnArchive.is-active {
---------
「color:」の指定を「#ffffff」に変更してください。
また、以下にカスタマイズをおこなうことでより一体感をもたせることが可能です。
---------
dd {
display: block;
margin-inline-start: 40px;
color: #ffffff;
}
dt{
color: #ffffff;
}
---------
- その他アクセント部分
---------
(3-3-a) ブログナビ上部 テキスト
.skin-topNavText, .skin-topNavText:hover, .skin-topNavText:visited {
(3-3-a) ブログナビ上部 アイコン
.skin-topNavIcon {
(3-3-b) ブログナビ下部 テキスト
.skin-bottomNavText, .skin-bottomNavText:hover, .skin-bottomNavText:visited {
(3-3-b) ブログナビ下部 アイコン
.skin-bottomNavIcon {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
前後ページ送りボタン
.skin-btnPaging {
前後ページ送りボタン(マウスオーバー、訪問済み)
.skin-btnPaging:hover, .skin-btnPaging:visited {
ページ送りの矢印アイコン
.skin-btnPagingIcon {
ページ送りの矢印アイコン
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
ページ送りの矢印アイコン
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
サイド通常ボタン(マウスオーバー、訪問済み)
.skin-btnSide:hover, .skin-btnSide:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「color:」の指定を「#CCCCCC」に変更してください。


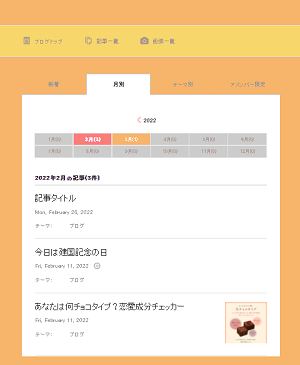
ライトブルーを基調としたカスタマイズの場合
使用する色は主に「#9DDCDC」「#FFF4E1」「#7EC2C2」「#ffffff」「#E67A7A」の5色です。
背景を「#9DDCDC」、ナビゲーションバーやボタンを「#FFF4E1」、本文のリンクやサイドバーの見出しを「#7EC2C2」、ブログタイトルやサイドバーの各リンクテキストを「#ffffff」、ナビゲーションバーやボタンのテキストの色を「#E67A7A」で指定します。
CSS編集の目次について以下の要素の値を各カラーコードへ変更してください。
- 背景関係
---------
(1-2) 基本背景 コンテンツ背景、ヘッダー以下の背景色
.skin-blogBody, .skin-blogBodyInner {
(2-1) ヘッダー背景 ヘッダー背景
.skin-bgHeader {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「background-color: #ffffff;」を「background-color: #9DDCDC;」へ変更してください
- ナビゲーションバーやボタン関係
---------
(1-2) 基本背景 淡色背景, 自分のコメントエリアの背景色
.skin-bgQuiet {
(3-3-a) ブログナビ上部 背景、境界線
.skin-blogHeaderNav {
(3-3-b) ブログナビ下部 背景、境界線
.skin-blogFooterNavInner {
(4-3-a) カレンダー 記事が存在するカレンダー日付背景
.skin-calendarDate.is-active {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン 前後ページ送りボタン
.skin-btnPaging {
(5-3) 目次ナビゲーション 目次ナビゲーション
.skin-btnIndex {
(5-3) 目次ナビゲーション 目次ナビゲーション 選択時
.skin-btnIndex.is-active {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
---------
「background-color: 」の指定を「#FFF4E1」に変更してください。
---------
(2-2) ヘッダータイトル、説明文 ブログ説明文
.skin-blogSubTitle {
---------
「color:」の指定を「#FFF4E1」に変更してください。
- 本文中のテキストリンクやサイドバーの見出し
---------
(1-1) 基本テキスト全体 リンク
a {
(1-1) 基本テキスト全体 訪問済みリンク
a:visited {
(4-1) サイドテキスト全体 サイドモジュールタイトル
.skin-widgetTitle {
(4-1) サイドテキスト全体 サイド基本テキスト
.skin-blogSubA, .skin-blogSubB {
(4-3-c) プロフィール プロフィール
#profile .skin-widgetTitle {
(5-3) 目次ナビゲーション 目次ナビゲーション 無効時
.skin-btnIndex.is-disabled {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン記事中ページ送りの次
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
記事中ページ送りの前
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
---------
「color:」の指定を「#7EC2C2」に変更してください。
---------
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「background-color:」の指定を「#7EC2C2」に変更してください。
- サイドバーのテキストなど
---------
(2-2) ヘッダータイトル、説明文 ブログタイトル
.skin-blogMainTitle {
(4-1) サイドテキスト全体 サイドリンク色(基本)
.skin-calendar a, .skin-linkListToggle, .skin-linkList a, .skin-linkChildList a, .skin-rankingList a, .skin-sideLink {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)
.skin-calendar a:hover, .skin-linkList a:hover, .skin-linkChildList a:hover, .skin-rankingList a:hover, .skin-sideLink:hover {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)※訪問済みのリンク
.skin-calendar a:visited, .skin-linkList a:visited, .skin-linkChildList a:visited, .skin-rankingList a:visited, .skin-sideLink:visited {
(5-1) ボタン全体 強調ボタン
.skin-btnPrimary {
(5-1) ボタン全体 強調ボタン(マウスオーバー、訪問済み)
.skin-btnPrimary:hover, .skin-btnPrimary:visited {
(5-4) サイドボタン サイド強調ボタン
.skin-btnSidePrimary {
(5-4) サイドボタン サイド強調ボタン(マウスオーバー、訪問済み)
.skin-btnSidePrimary:hover, .skin-btnSidePrimary:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 選択時
.skin-btnArchive.is-active {
---------
「color:」の指定を「#ffffff」に変更してください。
また、以下にカスタマイズをおこなうことでより一体感をもたせることが可能です。
---------
dd {
display: block;
margin-inline-start: 40px;
color: #ffffff;
}
dt{
color: #ffffff;
}
---------
- その他アクセント部分
---------
(3-3-a) ブログナビ上部 テキスト
.skin-topNavText, .skin-topNavText:hover, .skin-topNavText:visited {
(3-3-a) ブログナビ上部 アイコン
.skin-topNavIcon {
(3-3-b) ブログナビ下部 テキスト
.skin-bottomNavText, .skin-bottomNavText:hover, .skin-bottomNavText:visited {
color: #999999;
(3-3-b) ブログナビ下部 アイコン
.skin-bottomNavIcon {
(4-3-a) カレンダー カレンダー
#calendar .skin-widgetTitle
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-1) ボタン全体 通常ボタン(マウスオーバー、訪問済み)
.skin-btn:hover, .skin-btn:visited {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
前後ページ送りボタン
.skin-btnPaging {
前後ページ送りボタン(マウスオーバー、訪問済み)
.skin-btnPaging:hover, .skin-btnPaging:visited {
ページ送りの矢印アイコン
.skin-btnPagingIcon {
ページ送りの矢印アイコン
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
ページ送りの矢印アイコン
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
サイド通常ボタン(マウスオーバー、訪問済み)
.skin-btnSide:hover, .skin-btnSide:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「color:」の指定を「#E67A7A」に変更してください。


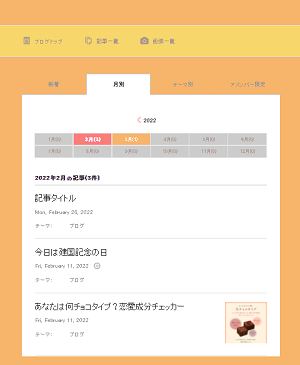
ビタミンカラーを基調としたカスタマイズの場合
使用する色は「#F7B46B」「#F7D76B」「#FB7D79」「#ffffff」「#AE9890」の5色です。
背景を「#F7B46B」、ナビゲーションバーやボタンを「#F7D76B」、本文のリンクやサイドバーの見出しを「#FB7D79」、ブログタイトルやサイドバーの各リンクテキストを「#ffffff」、ナビゲーションバーやボタンのテキストの色を「#AE9890」で指定します。
CSS編集の目次について以下の要素の値を各カラーコードへ変更してください。
- 背景関係
---------
(1-2) 基本背景 コンテンツ背景、ヘッダー以下の背景色
.skin-blogBody, .skin-blogBodyInner {
(2-1) ヘッダー背景 ヘッダー背景
.skin-bgHeader {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「background-color: #ffffff;」を「background-color: #F7B46B;」へ変更してください
- ナビゲーションバーやボタン関係
---------
(1-2) 基本背景 淡色背景, 自分のコメントエリアの背景色
.skin-bgQuiet {
(3-3-a) ブログナビ上部 背景、境界線
.skin-blogHeaderNav {
(3-3-b) ブログナビ下部 背景、境界線
.skin-blogFooterNavInner {
(4-3-a) カレンダー 記事が存在するカレンダー日付背景
.skin-calendarDate.is-active {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン 前後ページ送りボタン
.skin-btnPaging {
(5-3) 目次ナビゲーション 目次ナビゲーション
.skin-btnIndex {
(5-3) 目次ナビゲーション 目次ナビゲーション 選択時
.skin-btnIndex.is-active {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
---------
「background-color: 」の指定を「#F7D76B」に変更してください。
---------
(2-2) ヘッダータイトル、説明文 ブログ説明文
.skin-blogSubTitle {
---------
「color:」の指定を「#F7D76B」に変更してください。
- 本文中のテキストリンクやサイドバーの見出し
---------
(1-1) 基本テキスト全体 リンク
a {
(1-1) 基本テキスト全体 訪問済みリンク
a:visited {
(4-1) サイドテキスト全体 サイドモジュールタイトル
.skin-widgetTitle {
(4-1) サイドテキスト全体 サイド基本テキスト
.skin-blogSubA, .skin-blogSubB {
(4-3-c) プロフィール プロフィール
#profile .skin-widgetTitle {
(5-3) 目次ナビゲーション 目次ナビゲーション 無効時
.skin-btnIndex.is-disabled {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン記事中ページ送りの次
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
記事中ページ送りの前
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
---------
「color:」の指定を「#FB7D79」に変更してください。
---------
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「background-color:」の指定を「#FB7D79」に変更してください。
- サイドバーのテキストなど
---------
(2-2) ヘッダータイトル、説明文 ブログタイトル
.skin-blogMainTitle {
(4-1) サイドテキスト全体 サイドリンク色(基本)
.skin-calendar a, .skin-linkListToggle, .skin-linkList a, .skin-linkChildList a, .skin-rankingList a, .skin-sideLink {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)
.skin-calendar a:hover, .skin-linkList a:hover, .skin-linkChildList a:hover, .skin-rankingList a:hover, .skin-sideLink:hover {
(4-1) サイドテキスト全体 サイドリンク色(マウスオーバー)※訪問済みのリンク
.skin-calendar a:visited, .skin-linkList a:visited, .skin-linkChildList a:visited, .skin-rankingList a:visited, .skin-sideLink:visited {
(5-1) ボタン全体 強調ボタン
.skin-btnPrimary {
(5-4) サイドボタン サイド強調ボタン
.skin-btnSidePrimary {
(5-4) サイドボタン サイド強調ボタン(マウスオーバー、訪問済み)
.skin-btnSidePrimary:hover, .skin-btnSidePrimary:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト
.skin-btnArchive {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 選択時
.skin-btnArchive.is-active {
---------
「color:」の指定を「#ffffff」に変更してください。
また、以下にカスタマイズをおこなうことでより一体感をもたせることが可能です。
---------
dd {
display: block;
margin-inline-start: 40px;
color: #ffffff;
}
dt{
color: #ffffff;
}
---------
- その他アクセント部分
---------
(3-3-a) ブログナビ上部 テキスト
.skin-topNavText, .skin-topNavText:hover, .skin-topNavText:visited {
(3-3-a) ブログナビ上部 アイコン
.skin-topNavIcon {
(3-3-b) ブログナビ下部 テキスト
.skin-bottomNavText, .skin-bottomNavText:hover, .skin-bottomNavText:visited {
color: #999999;
(3-3-b) ブログナビ下部 アイコン
.skin-bottomNavIcon {
(5-1) ボタン全体 通常ボタン
.skin-btn {
(5-1) ボタン全体 通常ボタン(マウスオーバー、訪問済み)
.skin-btn:hover, .skin-btn:visited {
(5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
前後ページ送りボタン
.skin-btnPaging {
前後ページ送りボタン(マウスオーバー、訪問済み)
.skin-btnPaging:hover, .skin-btnPaging:visited {
ページ送りの矢印アイコン
.skin-btnPagingIcon {
ページ送りの矢印アイコン
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
ページ送りの矢印アイコン
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
(5-4) サイドボタン サイド通常ボタン
.skin-btnSide {
サイド通常ボタン(マウスオーバー、訪問済み)
.skin-btnSide:hover, .skin-btnSide:visited {
(5-5) 記事一覧 月別 記事一覧 月別 ボタンテキスト 0件
.skin-btnArchive.is-disabled {
---------
「color:」の指定を「#AE9890」に変更してください。


CSSについては以下のヘルプページをあわせてご確認ください。
▼CSSカスタマイズとは
https://helps.ameba.jp/faq/blog/design/20171130.html
▼ブログデザインをCSSでカスタマイズしよう
https://helps.ameba.jp/faq/blog/design/post_1203.html